Yelp Re-Design
Finding problems with Yelp’s desktop experience and solving them.
Project Background
For my UX design class at UC San Diego Extension, I conducted user testing on Yelp's desktop website experience.
With its diverse range of functions and widespread popularity, I thought Yelp's website was a good choice for evaluating user experiences and identifying potential design opportunities. Three participants were asked to complete various tasks while interacting with the website, allowing me to observe and identify areas for improvement.
The Objective
Find 3 problems, then provide solutions.

The Process
4 steps.
Initial Questionnaire
For the users who have used Yelp before, they are asked the question:
“Are there things that you don’t like about Yelp’s interface?”—the goal of this step is to immediately obtain user problems before going through the task analysis.
Task Analysis
Users are asked to complete a set of common tasks on Yelp’s website; during this process users are asked questions—this method is known as contextual inquiry. Users are also encouraged to voice any thoughts aloud that arise.
If the user was able to complete the task, they are asked to give a 1-to-5 usability rating (1=unusable, 5=perfect) and to justify it. If the user could not complete the task, they are given the answer and asked to give their qualitative opinion on it. Data is collected with screen-recording software and note-taking.
Narrowing Down the Problems
At this point, several problems have been found via the initial questionnaire and task analysis— they are narrowed down to three.
The three problems chosen are the ones most commonly shared among the user group, and most in need of a substantial re-design.
Solving the Problems
The three chosen problems are analyzed, and re-designs of the interface are created as solutions.
Problems Found
3 problems were found.
The interface for ordering food has two usability issues.
The Collections page has two usability issues.
It takes too much time to view the entire restaurant menu.
Problem 1
The interface for ordering food has two usability issues.
Why is this a problem?
Task Analysis #1:
Users are told to remove an item from the cart.
Result:
1/3 users could not complete the task.

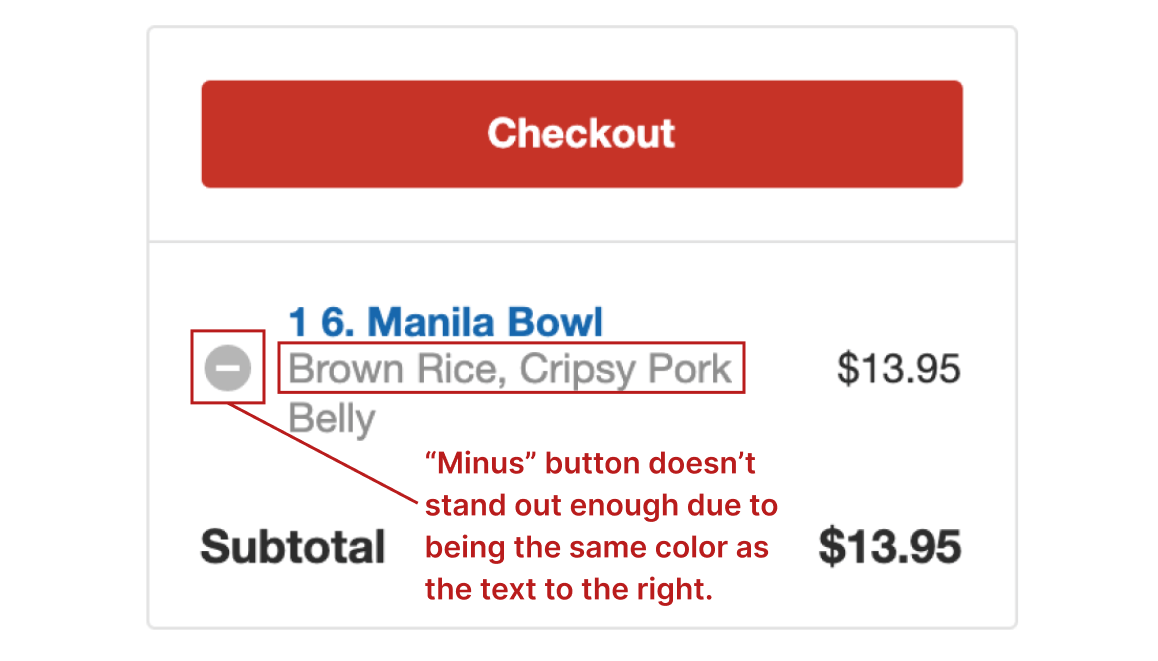
Observation 1
When asked for an opinion on the existing solution, one user said:
“I didn’t notice the “minus” button because it was the same color as the text.”
Task Analysis #2:
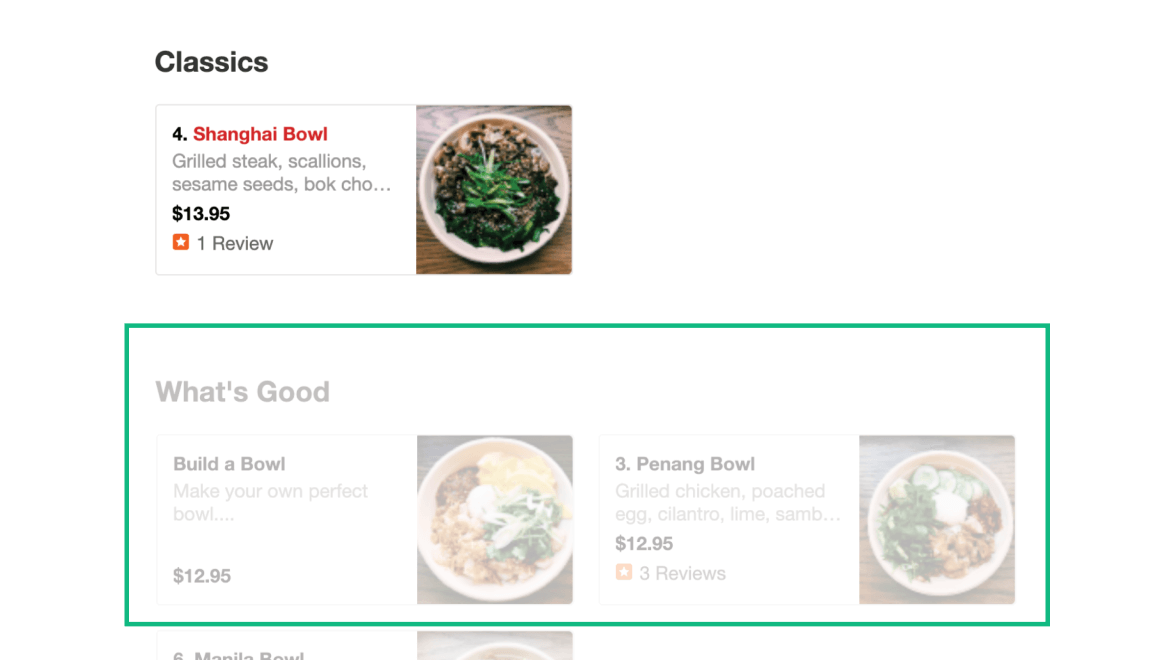
Users are told to search for “Shanghai Bowl” by using the “Search Menu Items” bar and then return to the full menu.
Result:
2/3 users could not complete the task.

Observation 1
to search for a specific item, all menu items disappear except for the ones containing the searched keywords.
Interpreting the Results
Problem 1
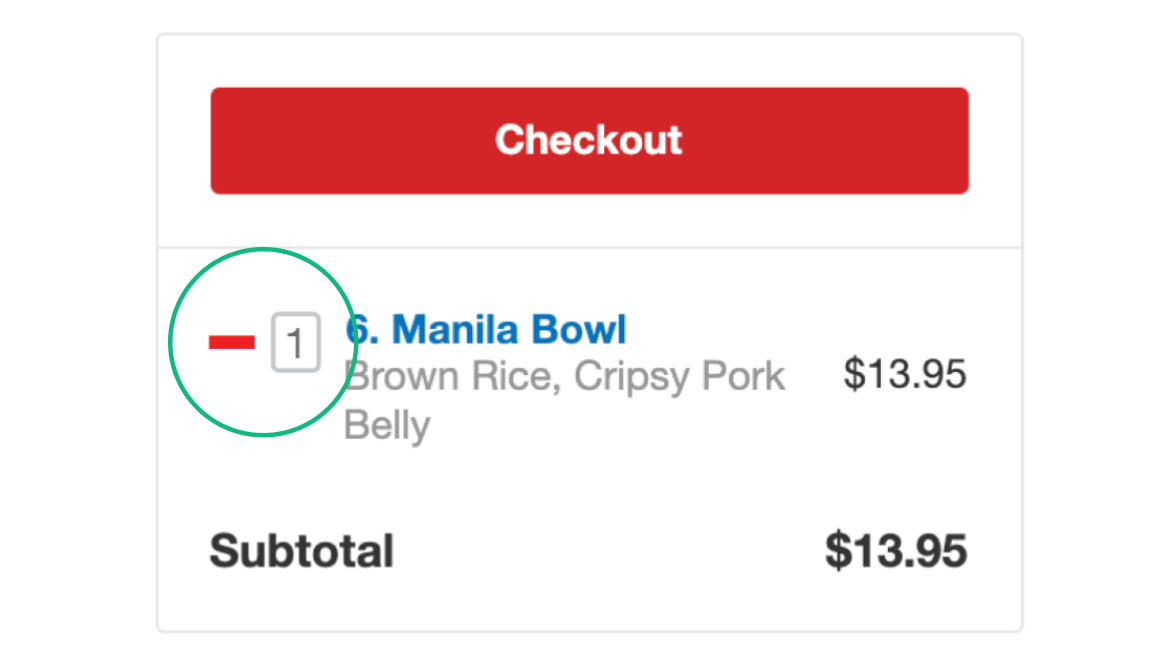
First Solution.

Minus button is turned into a red minus symbol and a quantity field is added to the right.
The color red helps differentiate it from the surrounding text. Taking the “minus” out of the enclosed circle makes its silhouette more recognizable as a minus symbol.Quantity field allows user to edit quantity without having to open a pop-up window. Typing in “0” will also remove the item.

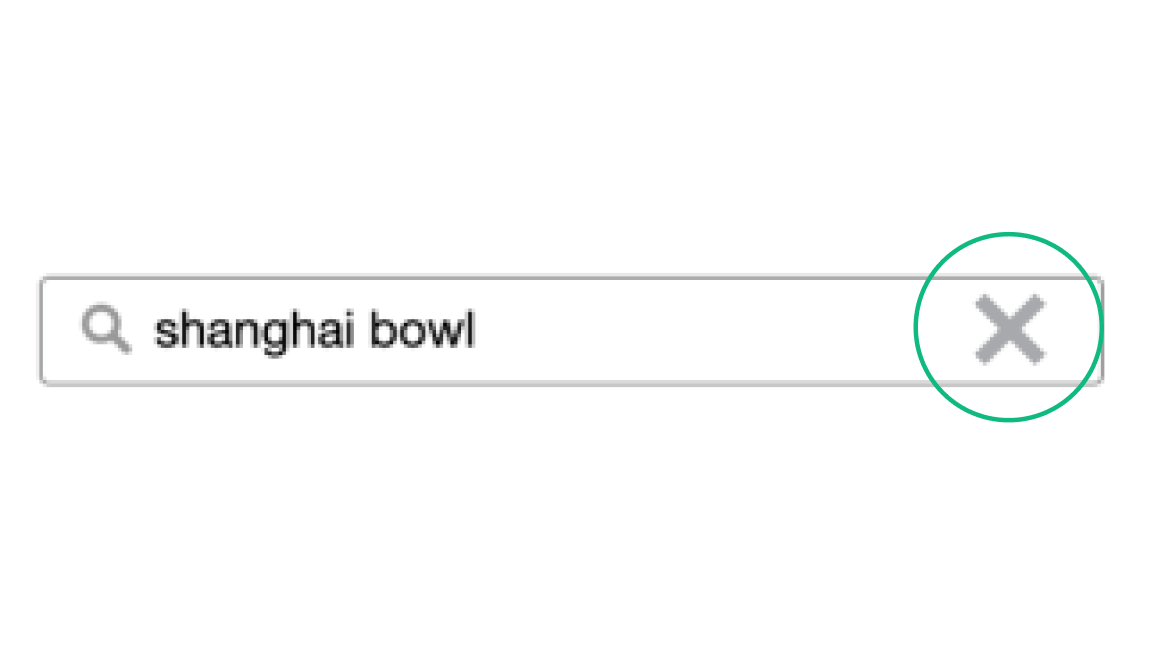
An “X” button is added to the “search menu items” bar.
The “X” button reminds the user that they can clear the “search menu items” bar and return to the full menu.

Menu items are still slightly visible when keywords are present in the search bar.
Fading out the rest of the menu as the user types serves as a visual reminder that they are in control of what is displayed. It also provides another way for the user to return to the full menu.
Problem 2
The "Collections" page has two usability issues.
Why is this a problem?
Task Analysis #1:
Users are told to save “Mighty Bowl” to the “Asian Restaurants” collection and then find the “Collections” page.
Result:
2/3 users could not complete the task.

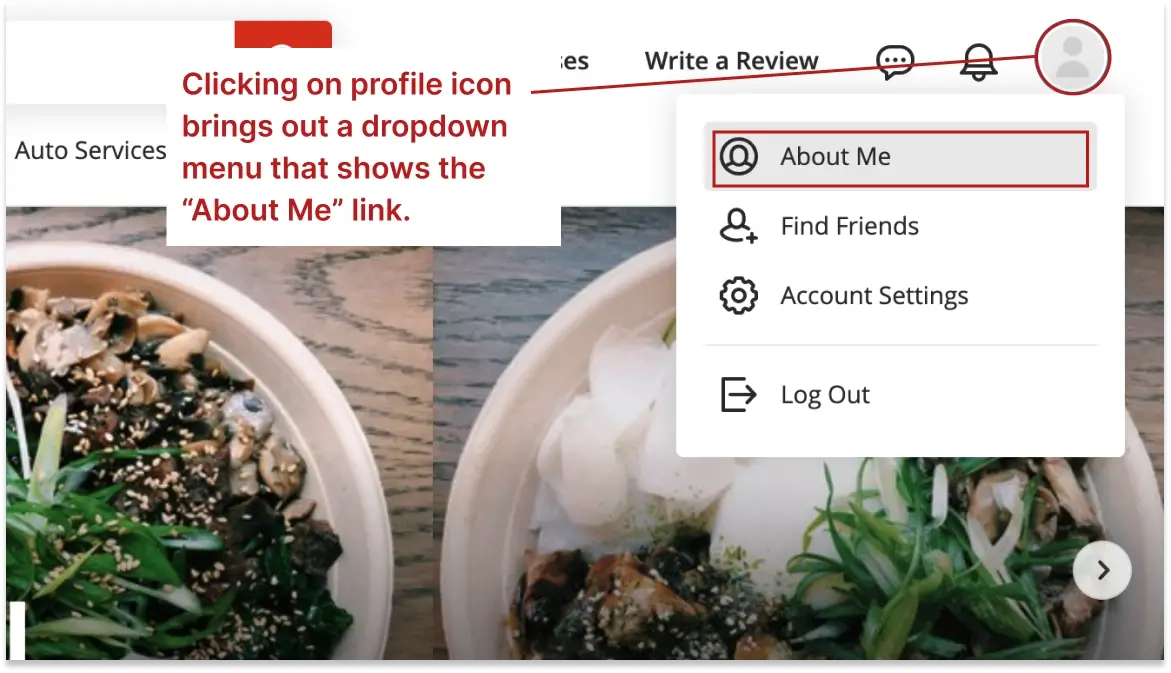
Observation 1.
users must first click on the profile icon at the upper right, click on “About Me”...

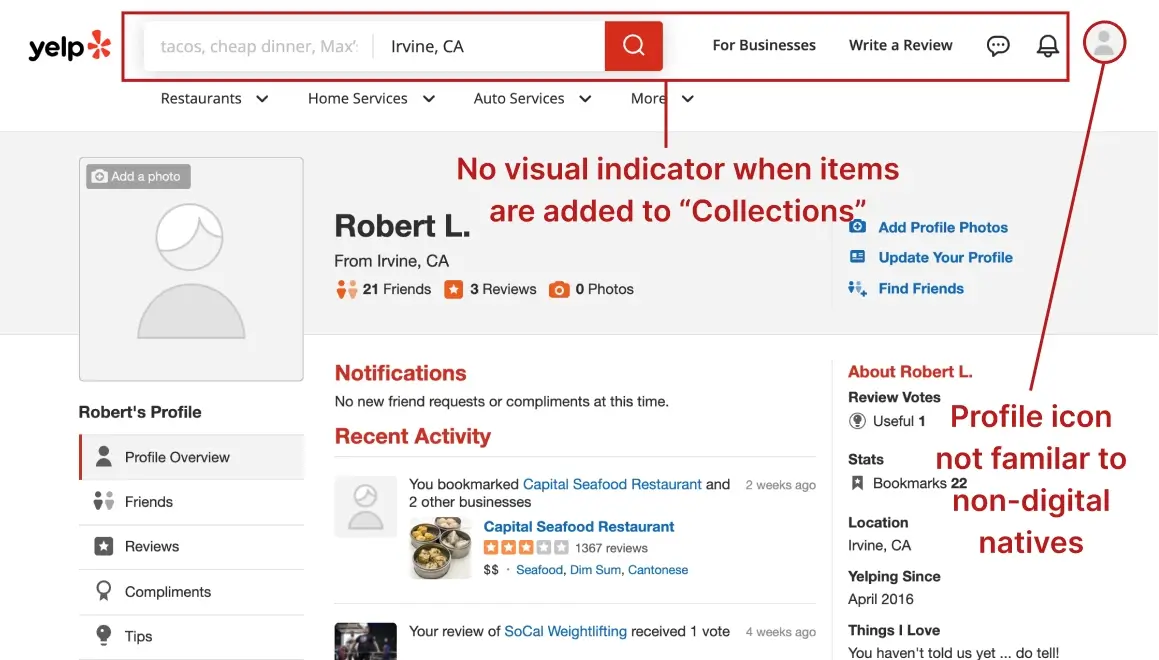
Observation 2.
“It’s buried within too many steps; when you add a new item to your Collections, there should be a visual indicator at the top like on other websites.”
“I’m not good with technology, the profile icon in the upper right is not familiar to me.”
Task Analysis #2:
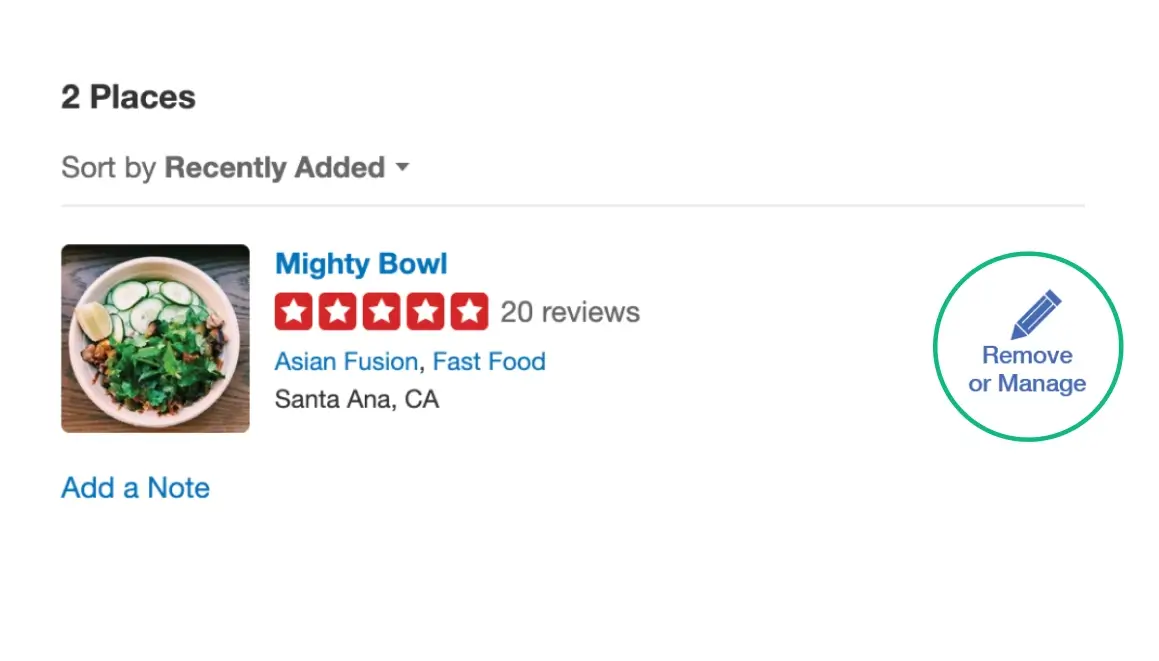
Users are told to remove “Mighty Bowl” from the “Asian Restaurants” collection.
Result:
1/3 users could not complete the task.
Interpreting the Results
Problem 2
Second Solution.

The red “bookmark” icon is changed to a pencil icon with the text “Remove or Manage” underneath.
The red bookmark originally only showed “save” on mouseover, despite also letting you remove or save to other collections. It would be better to change the “bookmark” icon to an “edit” icon.
A “pencil” is the universal symbol for “edit”—this better conveys the idea that the user can remove the item or move it to a different collection. The color is also changed from red to blue to make it recognizable as a link.

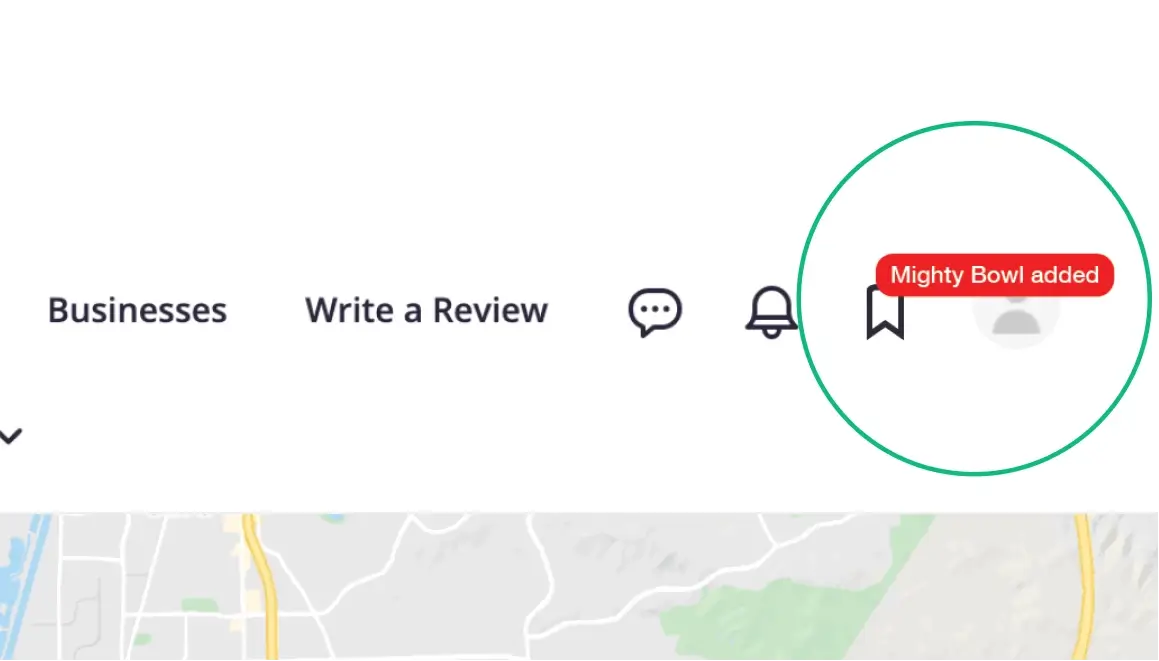
An icon for “collections” is added to the upper right navigation. A red box is displayed briefly each time a new item is added.
Having a dedicated “collections” icon solves the issue of being buried within too many steps to access. The red box being displayed briefly when a new item is added will alert the user to where they can access “collections”.
Problem 3
It takes too long to view the entire restaurant menu.

Why is this a problem?
Task Analysis:
Users are told “Read the restaurant menu and pick items as if you were going eat there.”
Result:
3/3 users scrolled to the bottom.
2/3 users scrolled back up and down the menu.

Observation 1.
•From a restaurant that is new to all users.
•From a restaurant with a large menu.
Interpreting the Results
Problem 3
Third Solution.
Lessons Learned
This was my first project where I got to experience what it was like to observe and test users. Due to the constraints at the time I was only able to have 3 test participants, but I was still able to gain valuable insights. If I were to do this project again, I would try to test at least 5 users.



















